Building Better Websites with Semantic HTML: A Guide to Using Meaningful Tags and Elements

Semantic HTML: Understanding Its Importance and Usage
Semantic HTML is a concept that is becoming increasingly important in the world of web development. It refers to the practice of using HTML tags and elements to provide meaning and structure to the content of a web page. In this article, we will explore the importance of semantic HTML and provide an overview of some of the most common semantic HTML tags.
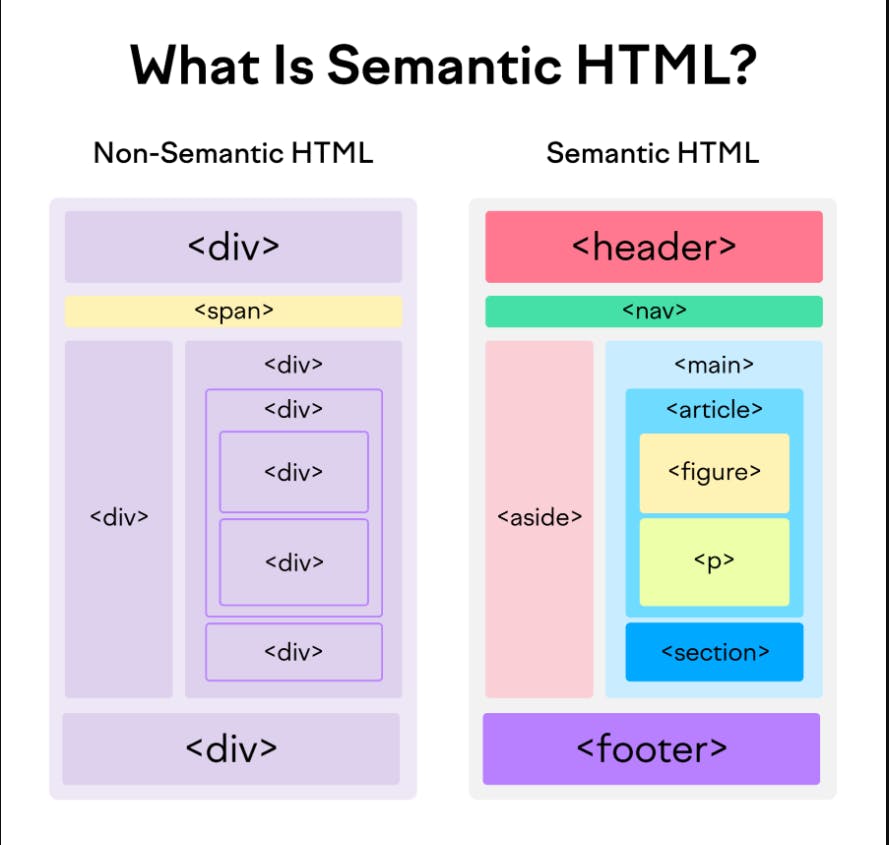
What is Semantic HTML?
The term "semantic" refers to the meaning or intent of something. In the case of HTML, semantic markup refers to the use of HTML tags to convey the meaning of the content they contain. For example, a heading tag (h1-h6) indicates that the text within it is a heading. Similarly, a paragraph tag (p) indicates that the text within it is a paragraph of content.
Semantic HTML is important for a number of reasons. First, it helps search engines and other automated tools better understand the content of a web page, which can improve its visibility and ranking in search results. Second, it can improve the accessibility of a web page by providing additional information about the content for screen readers and other assistive technologies. Finally, it can improve the overall user experience by providing clear and consistent formatting and structure.
Common Semantic HTML Tags
Now let's take a look at some of the most common semantic HTML tags and how they are used.
Header Tag
The header tag (header) is used to define the header section of a web page. This typically includes the main navigation menu, logo, and other header-related content.
Example:
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<h1>My Website</h1>
</header>
Nav Tag
The nav tag (nav) is used to define the navigation section of a web page. This typically includes links to other pages or sections of the website.
Example:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
Main Tag
The main tag (main) is used to define the main content section of a web page. This is where the majority of the content of the page should be placed.
Example:
<main>
<h1>My Heading</h1>
<p>My Paragraph</p>
</main>
Article Tag
The article tag (article) is used to define an independent, self-contained piece of content. This might include a blog post, news article, or product description.
Example:
<article>
<h2>My Article</h2>
<p>My Article Content</p>
</article>
Section Tag
The section tag (section) is used to define a section of related content within a web page.
Example:
<section>
<h2>My Section Heading</h2>
<p>My Section Content</p>
</section>
Aside Tag
The aside tag (aside) is used to define content that is related to the main content but not essential to it. This might include a sidebar with additional information or related links.
Example:
<main>
<h1>My Main Heading</h1>
<p>My Main Content</p>
</main>
<aside>
<h2>Related Links</h2>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>
Footer Tag
The footer tag (footer) is used to define the footer section of a web page. This typically includes copyright information, contact details, and other footer-related content.
Example:
<footer>
<p>© 2023 My Website. All rights reserved.</p>
<p>Contact Us: 123 Main Street, Anytown, USA.</p>
</footer>
Conclusion
In summary, semantic HTML is an essential part of web development. By using semantic HTML tags and elements, developers can provide meaning and structure to the content of a web page, improving its accessibility, search engine visibility, and user experience. While there are many more semantic HTML tags available than those covered in this article, becoming familiar with these common tags is a great place to start.